 Google様のOwl Updateとかいうものがあったらしいですが、もともと検索流入の少ない私は低みの見物でした…!
Google様のOwl Updateとかいうものがあったらしいですが、もともと検索流入の少ない私は低みの見物でした…!
でもどうせGWは新記事書いても流入が減ることが目に見えているので、コスパ的に悪そうだなと思ったのです。*1なのでこのタイミングでブログをリノベーションをしてみようかなと思い、色々といじってみます。
自分自身の備忘録用にもなってるので見辛いかもしれません&参考記事寄せ集めなので、「転載しないで」という方はお申し付けください。迅速に対応いたします。また、今回の内容で
とかあればSEO弱者の私にご意見/ご指摘くださると吐くほど喜びます。コメント/はてブ/twitterにてお待ちしております。
記事の削除 / タイトル、内容のリライト
おそらくここが割とボリューミーなので、時間がかかるなと思っています。 Search Consoleで検索順位1-20位に挙がっている記事を重点的にリライトしていこうかなと画策中。
参考にさせていただいている記事
セッション数上位記事のリライト(はてな向き→検索流入向き)とそのやり方(要Analytics) - あれこれやそれこれ
Owl updateの影響
そもそものキーワードがオリジナルだったり造語だったりするものだとあまり影響を受けない可能性があるね。 (苦労詐欺 (id:ztrabbit02)さんの記事より)
記事のスリム化
今までは1つの記事の中に2つドリンクを紹介していたのですが、あえて別々に分けてみたんです。そうしたらアクセス数が10倍に増えて、両方ともアクセスが1万超に。 今まで記事のボリュームを重視して1つにまとめていたのですが、ドリンク名が両方ともビックワードだったので、別々に分けた方が上手くいきました。 (おやすみ星人 (id:oyasumin-seijin)さんの記事より)
はてな用タイトル->検索用タイトル
はてなのトップページや紹介ページなどでこの記事タイトルを見ると「ん?なんだ?」と興味を持たせることが出来ます。実際、興味だけでこの記事を見た人も多いでしょう。でもGoogleやヤフーでこの記事をタイトルだけで見つけるのは至難の業、というかおそらくできません(サキ (id:masaki709)さんの記事より)
ふむふむ、なるほど。何でもかんでも詰め込んで文字数増やしてても逆効果ってワケね。タイトルで釣れるのはSocialの流入だけだし、その役目を果たしたならば検索流入狙いでタイトルを変えてみるのも良いかもしれぬ。
今回は記事を眺めながら下記方針でリライト/削除していきます。
■ オリジナルの単語を既存のワードへ置換
■ はてな的タイトルを変更。ワード2つくらいに絞り、誇張を控えめに
■ 記事ダイエット。まとめより1つのビッグワードに絞った方が良さげな記事もある
カテゴリの整理
綺麗にまとまっている人はほんと綺麗にまとまってるよね。いいなぁ。 SEO的にも意味を持ったカテゴリ構成は重要とのことなので、一度作り直します。
大カテゴリの整理
綺麗な階層カテゴリを意識して作ったはずなのですが、きちんと方針を明記していなかったせいでぐちゃぐちゃになり、何が上位カテゴリかわからなくなり、今に至る。という状況です。その反省も踏まえ、一度大カテゴリを下記のカテゴリに構築します*2
以下、・親カテゴリ(子カテゴリ)の表記
- 技術メモ (機械学習/python/Science)
- 理系ネタ(数学/物理)
- レビュー (ソフトウェア/本/ガジェット)
- 生活 (ライフハック/ぐるぐるめ/私の音楽/雑記・ネタ)
- オピニオン (主張記事/勉強法)
- 旅とカメラ (行ってみたい/行って良かった)
- ブログ運営 (カスタマイズ/SEO/運営報告)
階層の構造化
参考にさせていただいている記事
はてなブログでGoogleにパンくずリストを認識させるカスタマイズ - 太陽がまぶしかったからなるほど、こういう風にパンくずリストで擬似的に階層構造を作ってやることで、Googleに階層構造だぞと認識させているわけなのか…
技術メモの中の機械学習だったら技術メモ-機械学習としておけば良いというわけですかね。ふむふむ。タグを付け直します…!
テーマをZENO-TEALに変更(努力目標)
参考にさせていただいている記事
はてなブロガーを震撼させたイケてるテーマ【ZENO-TEAL】をおさわりしてみた - にーとのかがみ。最近(?)はやりのZENO-TEALに変更してみる。 ただし、配色やヘッダは今まで通りにしたい。
- 表示速度もそこそこ
- トップページがカード型なのがみやすくてとても良い。
- SEOにも強いらしい??
なので導入してみる。参考にさせていただいている記事にデメリット(というか注意点)が非常に丁寧に書かれている。
など、少々面倒なところも多そうなので、努力目標!
AMPってなんだ?
参考にさせていただいている記事
AMP(Accelerated Mobile Pages)を使用する - はてなブログ ヘルプ
AMPは、モバイル環境でWebコンテンツの表示を高速化する仕組みです。(中略…) AMPで配信されたコンテンツは、AMPの表示に対応したモバイルのサイト・アプリで利用されます。AMPに対応したGoogle検索などのサービスが、AMPで配信されたページのデータをクロールすると、モバイル環境のアプリ内ブラウザなどでそのデータを利用して、通常のWebページより高速に表示します。(はてな公式より)
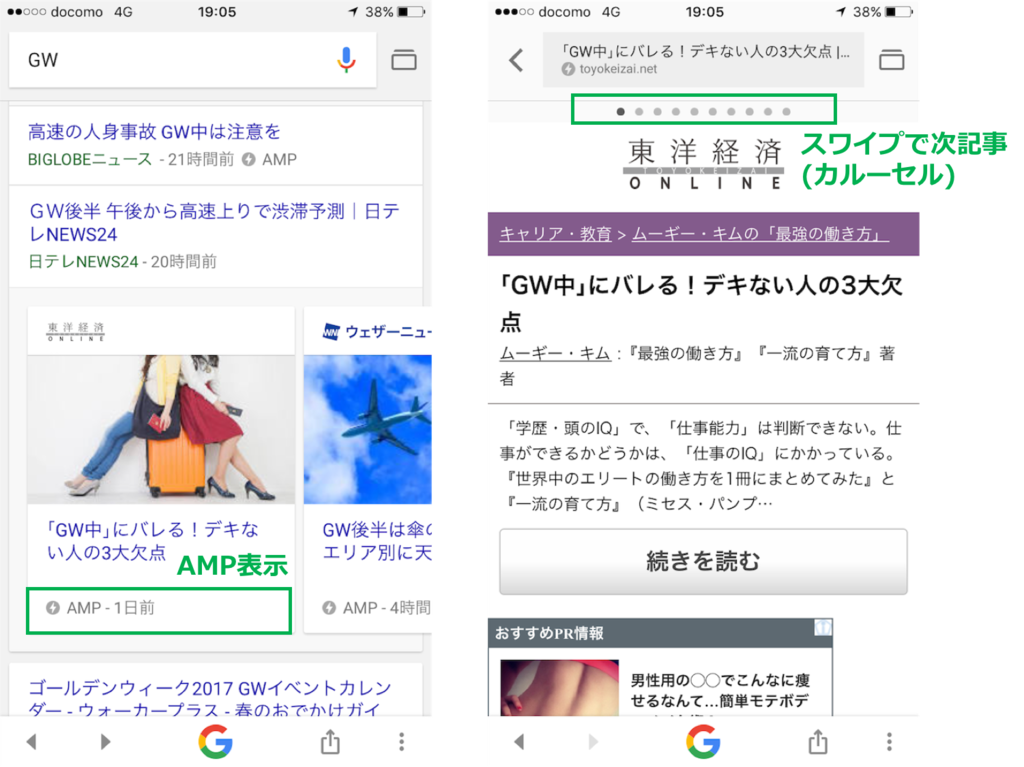
なるほどわからん!早くなるのね。実際ケータイでググってみる。
例えば、ケータイでGWと調べると出てくるこれ

これがAMPです。高速なブラウジングが可能とのこと。 カルーセルと言って、横にスワイプしてくだけで次の記事にどんどん移れちゃう。
AMP対応させることで、ここに載せられるというわけですね。検索流入の増加が見込めそうだ。
デメリットは
とのこと。なるほど〜。 デザイン等、自分の思い通りにいかないことが多そうですが、少し試してみる価値はあるかもしれないと思いました。こいつも努力目標に入れておこう…!
一冊くらい、SEO関係の本読んだ方がいいのだろうか。
この備忘録的なのを書いていてなんかそんな気もし初めています。。何をするにしてもですが、ふいんきで色々やってると、常に場当たり的になっちゃって非効率かなって。
もし、汎用的に利用できそうな知恵を具体的に書いてある本があれば、一冊読んで見たいなぁと思う。なんか巷でよくみるいい記事を書くことが重要!!みたいな「セヤナ」的な内容は特に欲していないので。
そこで、“沈黙のWebライティング”というの、結構読んでいる人多かったので、ちょっと気になっています。いくつかレビュー記事を読んでみて、良さげならポチります!
沈黙のWebライティング ?Webマーケッター ボーンの激闘?〈SEOのためのライティング教本〉
コツコツ頑張ろう
色々リストアップしたのはいいけれど、プライベート的な都合もあって*4、GW中に終わらせられる気はしていません。 ですが、ブログを育てていきたいなとは常々思っているので、GWでやりきれなくてもちまちまやっていきたいなぁと思います。
さて、頑張ろう…!ではではっ
