 こんにちは、ほけきよです!
こんにちは、ほけきよです!
Markdownの記事が意外にも反響が大きかったので、驚きました。 みなさん結構Markdown使っていますね。
私はMarkdownを使うときは、書きやすいエディタ(高機能版メモ帳)として Visual Studio Code(VSCode)を使っています。
デフォルトでも十分に使いやすいのですが、いろいろと使い方、拡張機能を調べていると
ということがわかってきました。
惚れた。恋するエディタより恋した。
そこで今回は、VSCodeを使うみんなに、おすすめの使い方や拡張機能を紹介します!
- 【プレビュー機能】Markdown使いには必須級!
- 【補完機能】これだけは覚えておきたい補完機能集
- 【ショートカット】これだけは覚えておきたいショートカット集
- 【拡張機能】ワンランク上を目指す、拡張機能
- Markdownだけとは言っていない。
- まとめ
【プレビュー機能】Markdown使いには必須級!

プレビュー画面
実際に書きながらMarkdownの経過を見れます。リアルタイムに。
他にこのような機能があるのは、kobitoやwri.pe(オンライン)あたりでしょうか。
やっぱMarkdownをMarkdownのまま使っていると、「思てたんと違う…!」となることが出てきます。
これをある程度まとまって直しているとストレスになるので、その場でぱぱっと直せるリアルタイムプレビューはとても便利です!
【補完機能】これだけは覚えておきたい補完機能集
マークダウンの記法って割といろいろ覚えないとダメで、初心者には敷居がちょっと高いです。 文法ミスが頻繁に起こるとストレスですよね。
ただ、VSCodeはデフォルトでの補完機能が充実しているので、
という利点があります。
覚えておくと便利な補完チートシート
ここで、私がよく補完で使っているものを紹介しますね
このくらい知っていれば、普段使いで困ることはないはず!
| 入力 | 変換後 | 効果 |
|---|---|---|
| “code” | text |
コード記入 |
| “italic” | *text* |
斜体 |
| “bold” | **text** |
太字 |
| “heading” | # text |
見出し |
| “link” | [text](http://link) |
リンク |
| “image” |  |
画像の挿入 |
| “quote” | > text |
引用 |
“br”+tab |
<br> |
改行 |
| html用 | ||
“hoge”+tab |
<hoge></hoge> |
|
“p”+tab |
<p></p> |
改行 |
“class”+tab |
<class></class> |
html用 |
“div”+tab |
<div></div> |
html用 |
“link”+tab |
<link rel="stylesheet" href=""> |
リンク |
“a”+tab |
<a href=""></a> |
リンク |
大抵のことに補完機能があるのがわかると思います!
【ショートカット】これだけは覚えておきたいショートカット集
作業を効率化できるショートカットがデフォルトでもたくさんあります。
| コマンド | 効果 |
|---|---|
cmd+p |
ファイルを検索して開く |
F1 |
コマンドパレットを開く わからないことがあればここに |
cmd + shift + K |
その行を削除 |
alt + ↑(↓) |
その行を上(下)に移動 |
alt + shift + ↑(↓) |
その行を上(下)の行にコピー |
cmd + ]([) |
インデントの追加(削除) |
cmd + / |
コメントアウト |
ctrl + G |
指定行移動 |
ctrl + tab |
編集するファイル(タブ)の移動 |
ctrl+ ` |
端末(ターミナル)を起動 コード書く人向け |
cmd + B |
サイドバーを開く (プロジェクト管理) |
ctrl + shift + G |
gitのサイドバーを開く |
基本のコピペ、ファイルの開閉、セーブなどももちろんありますよ!
まだまだいっぱいありますが、このくらいできればより便利になると思います。 効率化したいという人は、少しずつ使いながら覚えていきましょう!
【拡張機能】ワンランク上を目指す、拡張機能
エディタの真の力を発揮するのがこの拡張機能
VSCodeは開発が盛んなので、いろんな人がいろんな拡張機能を出してくれています。
なんか不便だなと思ったら調べてみましょう。痒いところに手が届くものが結構ありますよ!
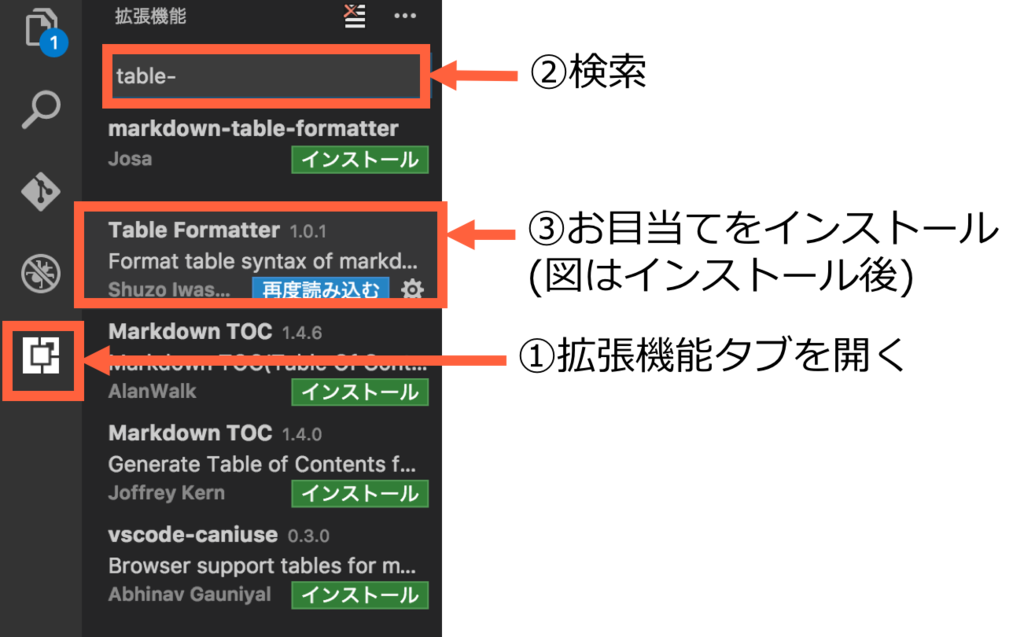
入れ方
- Market placeで良さげなものを調べる
- 良さげなもののタイトルをコピー
- VScodeに戻って↓図のように検索してインストール

簡単でしょ?
入れてよかった拡張を紹介!(Markdown編)
Markdownを使うにあたって便利なものを紹介します。 なお、たいていの拡張は、説明ページに動画付きで解説をしてくれているので、具体的なイメージは実際に見てもらうのが早そうです!
太字や斜体をより簡単に!『Markdown All in One』
Markdown All in One - Visual Studio Marketplace
Wordとかって、文字をドラッグしてctrl+Bと押すと、太字になりますよね?
VSCodeでは普通それはできないんですが、この拡張機能を使うと可能になります!!
自動でプレビューを開く『Auto-Open Markdown Preview』
Auto-Open Markdown Preview - Visual Studio Marketplace
どうせプレビューするのに、いちいち開くのも面倒ですよね。 この拡張を入れるとmarkdownファイルを開くときに自動でプレビューを開くようになります。
手間が省けて便利!
数式も使えるように!『Markdown+Math 』
Markdown+Math - Visual Studio Marketplace
$$内に数式を書いてctrl+shift+.と打てば、数式対応のプレビューが表示されます!
※ただし、はてなブログとかの数式の書き方とは違うので注意しましょう。
表作りを少し便利に!『Table Formatter』
Table Formatter - Visual Studio Marketplace
表の整形や、少し補完してくれたりなど面倒な表作りを便利にしてくれます。 ですが、それでもなお不便だと思うので、Excelで作ってコード変換が私的にはいいかなと思います。
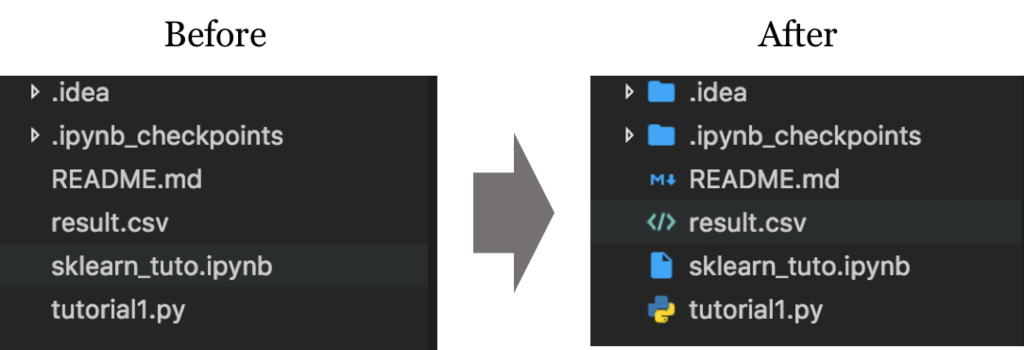
まずは見た目から『VSCode Great Icons』
Table Formatter - Visual Studio Marketplace
全然効率と関係ないのですが、やはり見た目は大事!
↓のように、アイコンを綺麗にしてくれるプラグインです。

Markdownだけとは言っていない。
Markdown編と書きましたが、良さはMarkdownだけにとどまりません!
普通にpythonやC++などのコーディング用から、html, cssなどを書くエディタとしても便利! さっきも紹介した、MarketPlaceにて、目的に応じたプラグインを入れましょう
まとめ
いかがでしょうか。
Markdown使いでも、それ以外の用途でも、かなり高機能なエディタです!
という人は是非、乗り換えを検討してみましょう。
