こんにちは、ほけきよです。
ぶっこ抜き記事第二弾です。第一弾はこちら。今あるタイトルとURLを全部ぶっこ抜いてくるやつ
今回は記事最適化がメインです。なんでも
- ページ表示スピードははSEOに大きく関係する
らしい。そして、
- 画像の圧縮は表示スピードに大きく関係する!
らしい。つまり、画像を圧縮すればSEOに強くなるよ!ということ。画像を圧縮するために、まずは画像をぶっこ抜くことから始めよう。ということです。
画像の圧縮は表示スピードに大きく関係する!
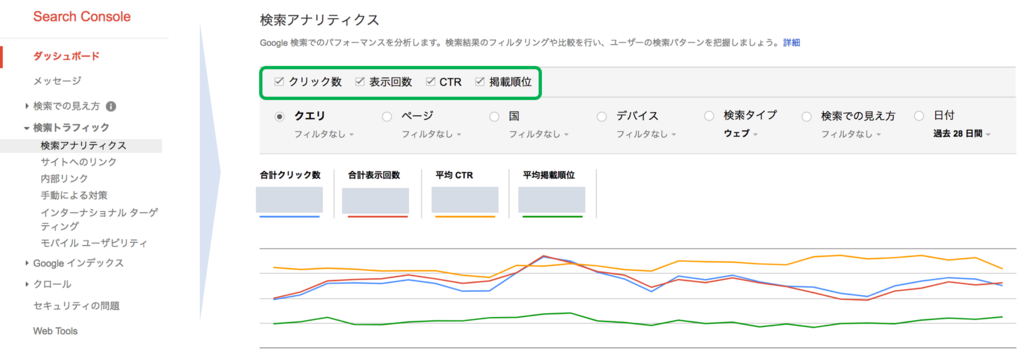
ページ表示高速化に関しては、
つばさのーとさんの記事がめちゃくちゃ参考になります。
この中でも最もわかりやすいかつ効果的なのが画像の圧縮。これにより、表示スピードが格段に上がります。
いちいち画像をDLするのは面倒
なるほど!と思い、いちいち記事内画像を
右クリック⇨保存⇨Googleフォトで圧縮
としようと思っていたのですが、3記事で飽きました
やってられない。なので、これも自動化しちゃいましょう。
やりたいこと
まず、やりたいことを明確にしておきます
こんな感じ。
環境を作る
- python(3系)
- bs4
- urllib
すでにpython環境を持っているという方は、bs4とurllibだけ入れればOKです。*2
python環境をwindowsにいれる方法は、私の過去記事に書いています。anacondaを入れておくと大抵のことができるのではかどります(容量が2GBほど必要ということには注意しておいてください)
コード
下記コードをコピペしてimg_from_articles.pyなどで保存してください。
どこでもいいのですがあんまりわからない!って人はデスクトップに一旦保存しておきましょう。
#coding: utf-8 from bs4 import BeautifulSoup import urllib from urllib import request import time import csv import os from argparse import ArgumentParser def extract_urls(root_url): """ トップページを指定すると、ブログ内に存在するurlをすべて抜き出してくれる """ is_articles = True page = 1 urls = [] while is_articles: try: html = request.urlopen("{}/archive?page={}".format(root_url, page)) except urllib.error.HTTPError as e: # HTTPレスポンスのステータスコードが404, 403, 401などの例外処理 print(e.reason) break except urllib.error.URLError as e: # アクセスしようとしたurlが無効なときの例外処理 print(e.reason) break soup = BeautifulSoup(html, "html.parser") articles = soup.find_all("a",class_="entry-title-link") for article in articles: urls.append(article.get("href")) if len(articles) == 0: # articleがなくなったら終了 is_articles = False page += 1 return urls def articles_to_img(root_url, urls): """ 各記事内の画像を保存 - gif, jpg, jpeg, png - 記事ごとにフォルダ分けして保存される - imgs/{urlの最後の部分}/{0-99}.png """ rootdir = "imgs2" if not os.path.exists(rootdir): os.mkdir(rootdir) for i, url in enumerate(urls): try: html = request.urlopen(url) except urllib.error.HTTPError as e: print(e.reason) except urllib.error.URLError as e: print(e.reason) soup = BeautifulSoup(html, "html.parser") # ディレクトリの作成 dirname = url.replace(root_url+"/entry/","").replace("/","-") print(i, dirname) article_dir = os.path.join(rootdir, dirname) if not os.path.exists(article_dir): os.mkdir(article_dir) entry = soup.select(".entry-content")[0] imgs = entry.find_all("img") count=0 for img in imgs: filename = img.get("src") # 拡張子チェック if filename[-4:] == ".jpg" or filename[-4:] == ".png" or filename[-4:] == ".gif": extension = filename[-4:] print("\t",filename) elif filename[-5:] == ".jpeg": extension = filename[-5:] print("\t",filename,extension) else: continue try: image_file = request.urlopen(filename) except urllib.error.HTTPError as e: print(e.reason) continue except urllib.error.URLError as e: print("ERROR", e.reson) continue # 画像ファイルの保存 with open(os.path.join(article_dir,str(count)+extension), "wb") as f: f.write(image_file.read()) count+=1 time.sleep(5) if __name__ == '__main__': parser = ArgumentParser() parser.add_argument("-u", "--url", type=str, required=True,help="input your url") args = parser.parse_args() urls = extract_urls(args.url) articles_to_img(args.url, urls)
使い方
ターミナル or コマンドプロンプトを開き*3、さっきのimg_from_articles.pyが保存されている場所まで移動します。
デスクトップに保存している方は下記コマンドで実行されるはずです。
cd Desktop python img_from_articles.py --url http://www.procrasist.com
一行目はデスクトップに移動しています。二行目の解説をちらっとしておくと
--url以後には自分のサイトのURLを入力してください。URLの最後の/はつけないでください。
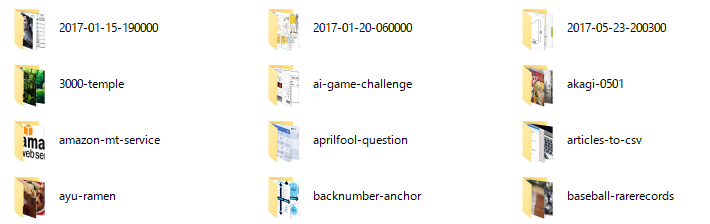
これで、デスクトップにimgsというフォルダができて、その中に書く記事ごとにフォルダ分けされて画像が格納されているはずです。
こんな風に

注意点は
- フォルダ名は
entry/以下の記事URLから抜いてきています。 - 日付が記事URLになっているやつは、"/"を"-"に変えています。
- はてなフォトライフ以外からの画像は読み込めないときもあります*4
- 実行時のアクセス負荷を考えて、各記事の間にsleep時間を入れている(5秒くらい)ので、少し時間がかかります。。
終わりに
いかがでしたか?
これでぶっこ抜いた画像をGoogleフォトに投げれば完璧です! めんどくさいことは機械的に終わらせたいですね。最近そんな本も出ていましたし。

退屈なことはPythonにやらせよう ―ノンプログラマーにもできる自動化処理プログラミング
- 作者:Al Sweigart
- 発売日: 2017/06/03
- メディア: 単行本(ソフトカバー)